
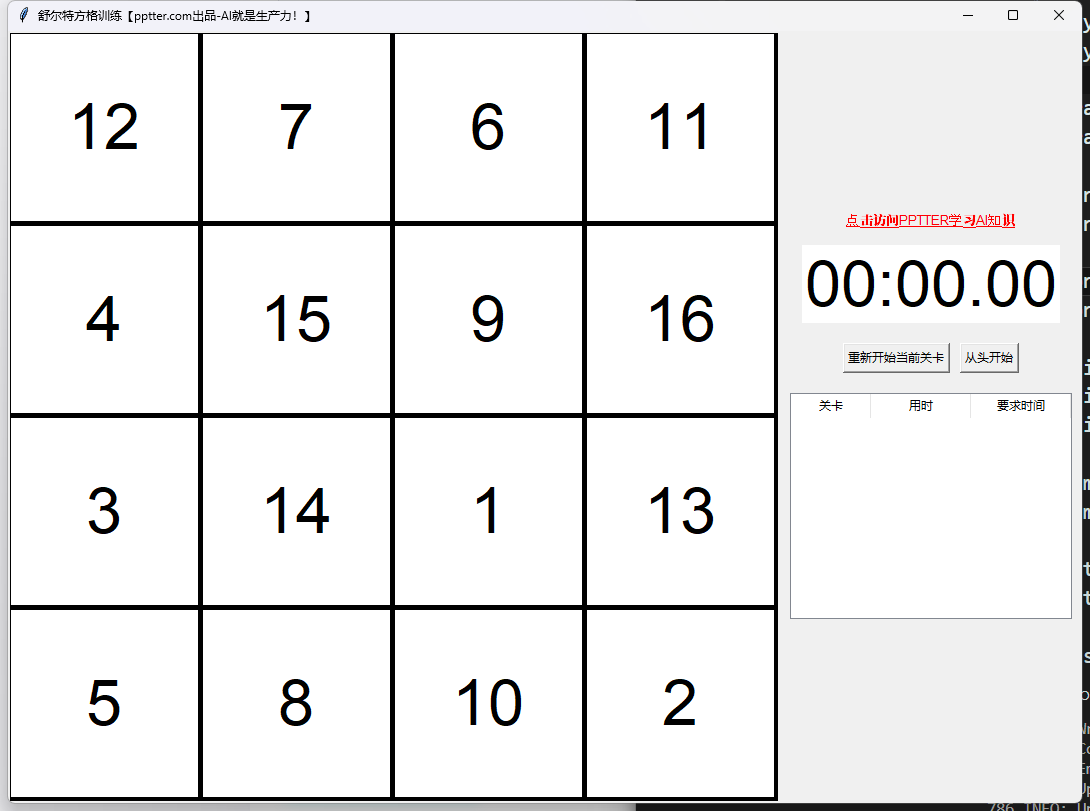
大家好,欢迎来到PPTTER!
在本期视频中,我将教会大家如何用自然语言编程来实现舒尔特方格。这是一个非常有趣的课程,你不需要有任何编程技能或基础,就可以快速制作出你想要的软件。
本系列视频的第一节课将向你展示如何通过自然语言来编程,也就是说如何通过说话来编程。我们先观看了一个视频,其中介绍了一种简单而有效的方法,可以锻炼记忆力和专注力。
然而,有观众表示这个软件可能太简单了,因为从1数到25是一件非常简单的事情,而且这样的训练过程可能会变得枯燥无聊。于是,我提出了一个解决方案,即将这种方法快速转化为一个软件,可以快速锻炼从1到25、1到36,甚至是1到无穷大的能力,每天不停地提升记忆力和专注力。
对于不会编程的观众来说,这是否成为了一个难题呢?其实没有关系,只要你会说话,就能够将这个软件制作出来。现在我将带领大家一步一步地完成这个软件。我们将用自然语言告诉电脑,然后由电脑编写出一个Python程序来实现刚才视频中介绍的方法,用于锻炼记忆力和专注力的软件。
首先,我们导入所需的库,例如Tkinter库用于创建图形用户界面(GUI),以及random库用于生成随机数字。
import tkinter as tk
import random接下来,我们定义一个函数来创建舒尔特方格。方格的大小可以根据需求进行调整,这里我们以5x5的方格为例。
def create_grid():
grid = []
numbers = list(range(1, 26))
random.shuffle(numbers)
index = 0
for i in range(5):
row = []
for j in range(5):
label = tk.Label(root, text=numbers[index], width=6, height=3, relief="solid")
label.grid(row=i, column=j)
row.append(label)
index += 1
grid.append(row)
return grid在这段代码中,我们首先创建了一个空的方格列表grid,然后使用random.shuffle()函数对数字列表进行随机排序。接着,我们使用嵌套循环创建了一个5x5的方格,并将随机排序后的数字填充进方格中。最后,将每个方格的标签对象添加到grid列表中,并返回这个方格。

现在,我们需要创建一个主窗口,并调用create_grid()函数来显示舒尔特方格。
最后是本期视频的完整代码,你可以直接使用
import tkinter as tk
import random
from tkinter import ttk
import base64
import webbrowser
# 添加新的全局变量
grid_size = 4
s = '6IiS5bCU54m55pa55qC86K6t57uD44CQcHB0dGVyLmNvbeWHuuWTgS1BSeWwseaYr+eUn+S6p+WKm++8geOAkQ=='
title = base64.b64decode(s).decode('utf-8')
def add_time_to_table():
global elapsed_time, grid_size
time_text = f"{elapsed_time // 60000:02d}:{(elapsed_time // 1000) % 60:02d}.{elapsed_time % 1000 // 10:02d}"
required_time = f"{grid_size * grid_size // 60:02d}:{grid_size * grid_size % 60:02d}"
results_table.insert("", "end", values=(f"{grid_size}x{grid_size}", time_text, required_time))
update_time_color()
def generate_numbers():
numbers = list(range(1, grid_size * grid_size + 1))
random.shuffle(numbers)
return numbers
def on_cell_click(event, number, cell_number):
global current_number, timer_started, timer_id, grid_size
if not timer_started and number == 1:
timer_started = True
timer_id = root.after(10, update_timer)
if number == current_number:
canvas.itemconfig(cell_number, fill="red")
current_number += 1
if current_number > grid_size * grid_size:
root.after_cancel(timer_id)
next_level_button.pack()
add_time_to_table()
def create_grid(canvas):
global grid_size
canvas.delete("all") # 清空画布
numbers = list(range(1, grid_size * grid_size + 1))
random.shuffle(numbers)
index = 0
cell_size = 768 // grid_size # 根据 grid_size 调整单元格大小
for i in range(grid_size):
for j in range(grid_size):
cell = canvas.create_rectangle(j * cell_size, i * cell_size, (j+1) * cell_size, (i+1) * cell_size, fill="white", outline="black", width=5)
number = canvas.create_text(j * cell_size + cell_size // 2, i * cell_size + cell_size // 2, text=str(numbers[index]), font=("Arial", 48))
canvas.tag_bind(cell, '<Button-1>', lambda event, n=numbers[index], c=number: on_cell_click(event, n, c))
canvas.tag_bind(number, '<Button-1>', lambda event, n=numbers[index], c=number: on_cell_click(event, n, c))
index += 1
def update_timer():
global elapsed_time, timer_id
elapsed_time += 10
timer_text = f"{elapsed_time // 60000:02d}:{(elapsed_time // 1000) % 60:02d}.{elapsed_time % 1000 // 10:02d}"
timer_label.config(text=timer_text)
timer_id = root.after(10, update_timer)
def restart_game():
global current_number, timer_started, elapsed_time, timer_id, grid_size
current_number = 1
timer_started = False
elapsed_time = 0
timer_label.config(text="00:00.00")
root.after_cancel(timer_id)
create_grid(canvas)
def update_time_color():
for row in results_table.get_children():
row_values = results_table.item(row, "values")
actual_time = row_values[1]
required_time = row_values[2]
if actual_time <= required_time:
results_table.item(row, tags="green")
else:
results_table.item(row, tags="red")
results_table.tag_configure("green", foreground="green")
results_table.tag_configure("red", foreground="red")
# 为“下一关”按钮添加一个事件处理函数,使其在点击时增加 grid_size 的值并重新生成方格
def next_level():
global grid_size
grid_size += 1
restart_game()
next_level_button.pack_forget()
def reset_game():
global grid_size
grid_size = 4
restart_game()
def open_baidu(event):
webbrowser.open("https://www.pptter.com")
root = tk.Tk()
root.title(title)
style = ttk.Style()
style.configure("HyperlinkLabel.TLabel", foreground="red", font="Arial 10 underline")
frame = tk.Frame(root)
frame.pack()
canvas = tk.Canvas(frame, width=768, height=768, bg="white")
canvas.pack(side=tk.LEFT)
control_frame = tk.Frame(frame)
control_frame.pack(side=tk.RIGHT, padx=10, pady=10) # 添加边距
baidu_link = ttk.Label(control_frame, text="点击访问PPTTER学习AI知识", style="HyperlinkLabel.TLabel")
baidu_link.bind("<Button-1>", open_baidu)
baidu_link.pack(pady=5)
timer_label = tk.Label(control_frame, text="00:00.00", font=("Arial", 48), bg="white", fg="black")
timer_label.pack(pady=10) # 添加边距
buttons_frame = tk.Frame(control_frame)
buttons_frame.pack(pady=10) # 添加边距
restart_button = tk.Button(buttons_frame, text="重新开始当前关卡", command=restart_game)
restart_button.pack(side=tk.LEFT, padx=5) # 添加边距
reset_button = tk.Button(buttons_frame, text="从头开始", command=reset_game)
reset_button.pack(side=tk.RIGHT, padx=5) # 添加边距
# 创建“下一关”按钮并默认隐藏
next_level_button = tk.Button(control_frame, text="下一关", command=next_level)
# 在 control_frame 中添加一个表格
results_table = ttk.Treeview(control_frame, columns=("Level", "Time", "RequiredTime"), show="headings")
results_table.heading("Level", text="关卡")
results_table.heading("Time", text="用时")
results_table.heading("RequiredTime", text="要求时间")
# 设置表格的列宽
results_table.column("Level", width=80, anchor='center')
results_table.column("Time", width=100, anchor='center')
results_table.column("RequiredTime", width=100, anchor='center')
results_table.pack(pady=10)
current_number = 1
timer_started = False
elapsed_time = 0
create_grid(canvas)
root.mainloop()










1
wongvio:这个真心不错!希望大家喜欢!
回复
2年前
加载更多 1+
1